您现在的位置是:网站首页>列表内容
理解(X)HTML的文档结构_CSS教程_CSS_网页制作_
![]() 2021-09-10 12:43:37
5309人已围观
2021-09-10 12:43:37
5309人已围观
简介 CSS通过与(X)HTML的文档结构相对应的选择器(selector)来达到控制页面表现的目的,而文档结构不仅仅在CSS的应用上非常重要,对于行为层(例如使用JavaScript控制元素的行为)同样也非常重要。 4.1文档结构 (X)HTML文档可以看作一个家族树,这个树有1个祖先——
CSS通过与(X)HTML的文档结构相对应的选择器(selector)来达到控制页面表现的目的,而文档结构不仅仅在CSS的应用上非常重要,对于行为层(例如使用JavaScript控制元素的行为)同样也非常重要。
4.1文档结构
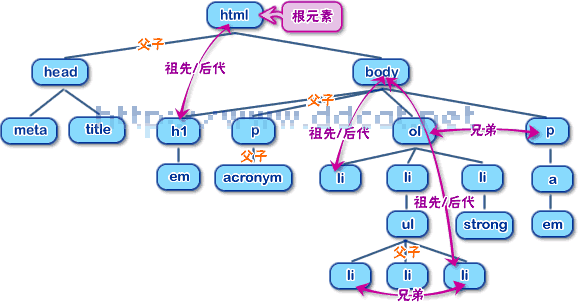
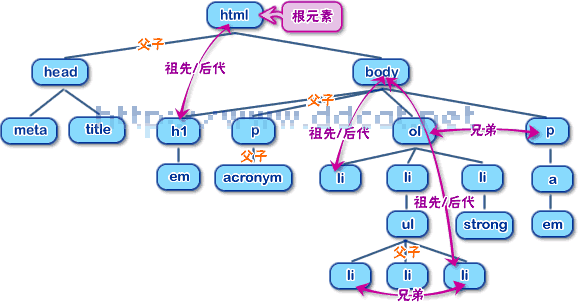
(X)HTML文档可以看作一个家族树,这个树有1个祖先——根元素,然后各元素依次向下排列,例如有XHTML代码如下,其文档树如图4-1所示。
DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Strict//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<htmlxmlns="http://www.w3.org/1999/xhtml">
<head>
<metahttp-equiv="Content-Type"content="text/html;charset=gb2312"/>
<title>文档结构与选择器title>
head>
<body>
<h1>第3章<em>CSS入门em>h1>
<p><acronymtitle="CascadingStyleSheets,层叠样式表">CSSacronym>是一种标记性语言。p>
<ol>
<li>CSS的<em>优缺点em>li>
<li>CSS的使用方法
<ul>
<li>内联式样式li>
<li>嵌入式样式表li>
<li>外部样式表li>
ul>
li>
<li><strong>基本strong>样式规则li>
ol>
<p>CSS通过与(X)HTML的文档结构相对应的<ahref="selector01.html"title="关于选择器的内容">选择器(<em>selectorem>)a>来达到控制页面表现的目的。p>
body>
html>

图4-1文档结构树
CSS大部分能力是基于元素的“父子”关系,如果元素A包含了元素B,那么元素A就是“父元素”,被包含的元素B是“子元素”。每个元素都是另一个元素的 “父”或者“子”或者两者都是。例如:既是的子元素,又是的父元素。在家族树中, 父子元素是相连的,而且父元素在子元素的上面一层。
4.1文档结构
(X)HTML文档可以看作一个家族树,这个树有1个祖先——根元素,然后各元素依次向下排列,例如有XHTML代码如下,其文档树如图4-1所示。
DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Strict//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<htmlxmlns="http://www.w3.org/1999/xhtml">
<head>
<metahttp-equiv="Content-Type"content="text/html;charset=gb2312"/>
<title>文档结构与选择器title>
head>
<body>
<h1>第3章<em>CSS入门em>h1>
<p><acronymtitle="CascadingStyleSheets,层叠样式表">CSSacronym>是一种标记性语言。p>
<ol>
<li>CSS的<em>优缺点em>li>
<li>CSS的使用方法
<ul>
<li>内联式样式li>
<li>嵌入式样式表li>
<li>外部样式表li>
ul>
li>
<li><strong>基本strong>样式规则li>
ol>
<p>CSS通过与(X)HTML的文档结构相对应的<ahref="selector01.html"title="关于选择器的内容">选择器(<em>selectorem>)a>来达到控制页面表现的目的。p>
body>
html>

图4-1文档结构树
CSS大部分能力是基于元素的“父子”关系,如果元素A包含了元素B,那么元素A就是“父元素”,被包含的元素B是“子元素”。每个元素都是另一个元素的 “父”或者“子”或者两者都是。例如:既是的子元素,又是
的父元素。在家族树中, 父子元素是相连的,而且父元素在子元素的上面一层。
“父”与“子”有时候又被一般化为“祖先(或称前辈)”和“后代(或称子孙)”,从一个元素到另一个元素中间跨越了一层或更多层,就是“祖先/ 后代”关系。例如图4-1中,就是的祖先,则是的后代。 是所有浏览器能显示的元素的祖先,而是所有元素的祖先,也称为“根元素(root)”。“祖先/后代” 关系包含“父子”关系。
有着相同父元素的元素之间互为“兄弟”关系。例如图4-1中,和为兄弟关系,是它们共同的父元素,里的3个- 也互相为兄弟关系。
提示:很多选择器都是针对文档结构匹配的,因此掌握文档结构的意义非常重要。
则是的后代。 是所有浏览器能显示的元素的祖先,而是所有元素的祖先,也称为“根元素(root)”。“祖先/后代” 关系包含“父子”关系。
有着相同父元素的元素之间互为“兄弟”关系。例如图4-1中,和为兄弟关系,是它们共同的父元素,里的3个- 也互相为兄弟关系。
提示:很多选择器都是针对文档结构匹配的,因此掌握文档结构的意义非常重要。
- 为兄弟关系,是它们共同的父元素,
- 也互相为兄弟关系。
提示:很多选择器都是针对文档结构匹配的,因此掌握文档结构的意义非常重要。
- 里的3个
点击排行
 疾风之刃幸运奖池转好礼活动 疾风之刃双十一幸运奖池奖励一览_网络游戏_游戏攻略_
疾风之刃幸运奖池转好礼活动 疾风之刃双十一幸运奖池奖励一览_网络游戏_游戏攻略_
- 疾风之刃双十一脱单奖励怎么得 光棍节脱单礼包介绍_网络游戏_游戏攻略_
- 上古世纪充满好奇心的探险家成就获得方法_网络游戏_游戏攻略_
- 龙之谷删角色条件介绍 长期未登录角色删除公告_网络游戏_游戏攻略_
- 天涯明月刀ol燕云地图隐藏成就点大全_网络游戏_游戏攻略_
- 剑网395级藏剑PVP配装选择搭配介绍_网络游戏_游戏攻略_
- 天天酷跑光棍节礼包怎么领取 冰封狼王免费获得方法_网络游戏_游戏攻略_
- 天涯明月刀神威督脉选择 表现出众的输出及生存能力介绍_网络游戏_游戏攻略_
- 剑网3剑胆琴心 新声望配方表格一览_网络游戏_游戏攻略_
- 魔兽世界6.2痛苦术多目标DOT监控插件分享 附设置教程_网络游戏_游戏攻略_
本栏推荐
 疾风之刃幸运奖池转好礼活动 疾风之刃双十一幸运奖池奖励一览_网络游戏_游戏攻略_
疾风之刃幸运奖池转好礼活动 疾风之刃双十一幸运奖池奖励一览_网络游戏_游戏攻略_
-

疾风之刃双十一脱单奖励怎么得 光棍节脱单礼包介绍_网络游戏_游戏攻略_
-

上古世纪充满好奇心的探险家成就获得方法_网络游戏_游戏攻略_
-

龙之谷删角色条件介绍 长期未登录角色删除公告_网络游戏_游戏攻略_
-

天涯明月刀ol燕云地图隐藏成就点大全_网络游戏_游戏攻略_
-

剑网395级藏剑PVP配装选择搭配介绍_网络游戏_游戏攻略_
-

天天酷跑光棍节礼包怎么领取 冰封狼王免费获得方法_网络游戏_游戏攻略_
-

天涯明月刀神威督脉选择 表现出众的输出及生存能力介绍_网络游戏_游戏攻略_
-

剑网3剑胆琴心 新声望配方表格一览_网络游戏_游戏攻略_
-

魔兽世界6.2痛苦术多目标DOT监控插件分享 附设置教程_网络游戏_游戏攻略_