您现在的位置是:网站首页>列表内容
解决display:flex属性 justify-content: space-between换行后的排版问题 _CSS布局实例_CSS_网页制作_
![]() 2023-11-05 01:24:36
102人已围观
2023-11-05 01:24:36
102人已围观
简介 这篇文章主要介绍了解决display:flex属性 justify-content: space-between换行后的排版问题 ,需要的朋友可以参考下
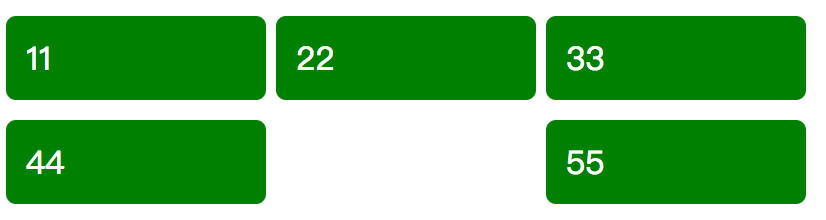
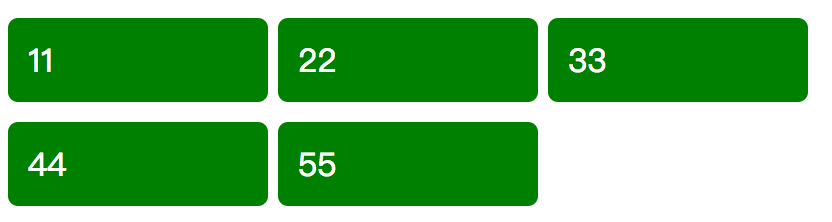
display:flex属性 justify-content: space-between换行后的排版问题
11 22 33 44 55

解决方法:追加一个空的子元素
.wrap:after {content: ""; width: 120px; }

PS:下面看下display:flex; justify-content:space-between; 最后一行显示内容无法靠左显示
给父元素添加同每行展示列数一样(展示列表最多的)的子元素。
子元素设置样式:
width:同子元素一样的width ;
height:0;
总结
以上所述是小编给大家介绍的解决display:flex属性 justify-content: space-between换行后的排版问题 ,希望对大家有所帮助,如果大家有任何疑问欢迎给我留言,小编会及时回复大家的!
点击排行
- 剑灵螺旋迷宫金龙装饰箱开启方式_剑灵螺旋迷宫金龙装饰箱开箱心得_网络游戏_游戏攻略_
- 剑灵刺金版剑士新手装备怎么选择_剑灵刺金版新手剑士加点技巧_网络游戏_游戏攻略_
- DNF创新世纪版材料兑换比例_DNF创新世纪版材料兑换全面解析_网络游戏_游戏攻略_
- 激战2游侠加点介绍说明_激战2游侠暴击伤害流加点详解_网络游戏_游戏攻略_
- 2KOLNBA总决赛竞猜活动详情_2KOLNBA总决赛竞猜活动奖励一览_网络游戏_游戏攻略_
- 魔兽世界6.0各职业新增雕文有哪些_魔兽世界6.0各职业新增雕文介绍_网络游戏_游戏攻略_
- 剑灵剑士武神分身怎么打_剑灵剑士武神分身打法教学推荐_网络游戏_游戏攻略_
- dnf大转移后元素师怎么玩_dnf大转移后元素师玩法心得分享_网络游戏_游戏攻略_
- 魔兽世界6.0各大种族天赋效果全部一览_网络游戏_游戏攻略_
本栏推荐
-

剑灵螺旋迷宫金龙装饰箱开启方式_剑灵螺旋迷宫金龙装饰箱开箱心得_网络游戏_游戏攻略_
-
剑灵刺金版剑士新手装备怎么选择_剑灵刺金版新手剑士加点技巧_网络游戏_游戏攻略_
-

DNF创新世纪版材料兑换比例_DNF创新世纪版材料兑换全面解析_网络游戏_游戏攻略_
-

激战2游侠加点介绍说明_激战2游侠暴击伤害流加点详解_网络游戏_游戏攻略_
-

2KOLNBA总决赛竞猜活动详情_2KOLNBA总决赛竞猜活动奖励一览_网络游戏_游戏攻略_
-

魔兽世界6.0各职业新增雕文有哪些_魔兽世界6.0各职业新增雕文介绍_网络游戏_游戏攻略_
-
剑灵剑士武神分身怎么打_剑灵剑士武神分身打法教学推荐_网络游戏_游戏攻略_
-

dnf大转移后元素师怎么玩_dnf大转移后元素师玩法心得分享_网络游戏_游戏攻略_
-
魔兽世界6.0各大种族天赋效果全部一览_网络游戏_游戏攻略_