您现在的位置是:网站首页>列表内容
DreamWeaver中css代码不换行显示怎么实现?_Dreamweaver教程_网页制作_
![]() 2023-11-06 07:51:32
103人已围观
2023-11-06 07:51:32
103人已围观
简介 DreamWeaver中css代码不换行显示怎么实现?DreamWeaver中css代码是自动换行的,想要让代码一行显示,不换行,该怎么实现呢?下面我们就来看看详细的教程,需要的朋友可以参考下
DreamWeaver中使用css样式时,应用了源格式就会一个属性在一行显示,整个页面就会十分庞大,看上去很吃力,想要让css中的代码不换行显示该怎么实现呢?下面我们就来看看详细的教程。
- 软件名称:
- Adobe Dreamweaver CC 2017 v17.0 中文版(附安装教程) 64位
- 软件大小:
- 758MB
- 更新时间:
- 2016-11-05立即下载
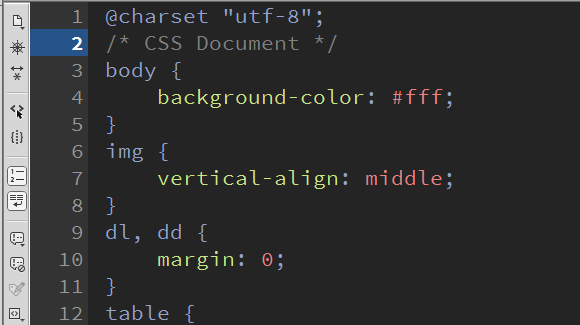
1、首先,我们打开自己电脑上的Dreamweaver软件,然后打开一个css文件。

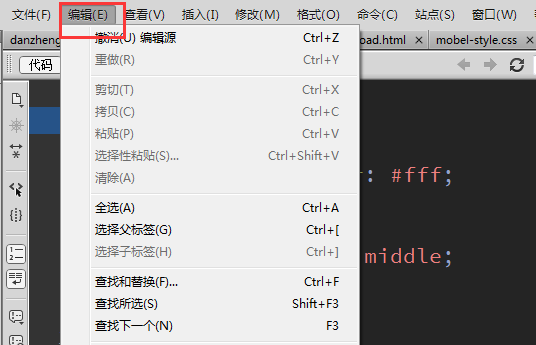
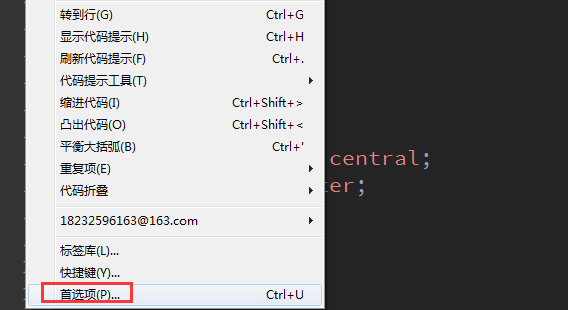
2、然后,我们点击软件最上方的一行选项中的“编辑”选项。

3、点击之后,有下拉菜单出现,我们选中最下面的“首选项”选项,进入到首选项的设置中。

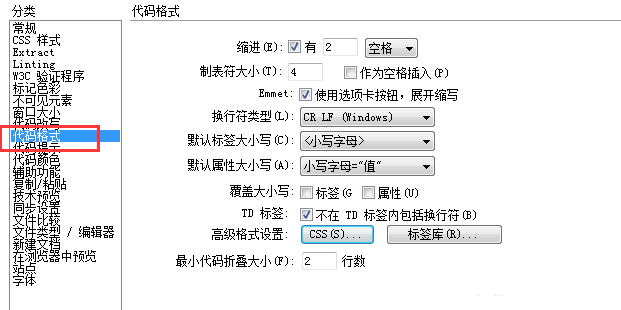
4、在首选项的左侧分类栏中有很多选项,我们选择“代码格式”选项。

5、然后我们选择“高级格式设置”中的css按钮,设置css代码的格式

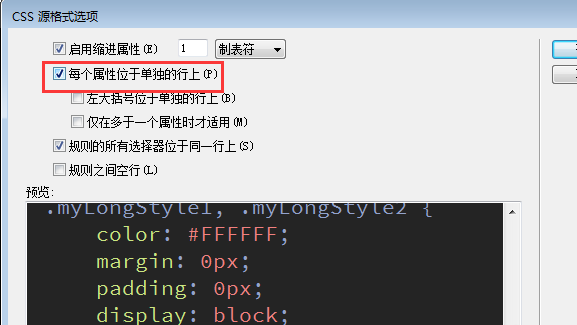
6、可以看到css源格式选项。默认情况下,“每个属性位于单独的行上”的前面是有对勾的,我们需要将对勾去掉。可以对比一下去掉对勾之前和之后的效果、


7、然后我们点击“确定”,再点击“应用”就可以了。
以上就是DreamWeaver设置css中不换行显示的教程,希望大家喜欢,请继续关注。
相关推荐:
点击排行
 剑灵寻剑灵帮帮刺金达人赢Q币活动介绍_网络游戏_游戏攻略_
剑灵寻剑灵帮帮刺金达人赢Q币活动介绍_网络游戏_游戏攻略_
- 洛克王国召回好友赢神宠凡雀奖励_网络游戏_游戏攻略_
- 全民打怪兽战场开启 消费充值钻石即送大礼_网络游戏_游戏攻略_
- 洛克王国史前植物大考古活动来袭 超多奖励等你来拿_网络游戏_游戏攻略_
- 洛克王国先知的热气球图文攻略_网络游戏_游戏攻略_
- 洛克王国寒冰进化活动图文攻略 冰力来袭_网络游戏_游戏攻略_
- 洛克王国双子宝宝获得方法_双子宝宝去哪抓_星座宝宝又来啦_网络游戏_游戏攻略_
- 洛克王国史前植物大考古活动图文攻略_网络游戏_游戏攻略_
- 洛克王国傲雪冰灵获得方法图文攻略 雪精灵怎么超进化_网络游戏_游戏攻略_
- 微信支付新用户 充值dnf任意金额可送1000点券活动参与方法_网络游戏_游戏攻略_
本栏推荐
 剑灵寻剑灵帮帮刺金达人赢Q币活动介绍_网络游戏_游戏攻略_
剑灵寻剑灵帮帮刺金达人赢Q币活动介绍_网络游戏_游戏攻略_
-

洛克王国召回好友赢神宠凡雀奖励_网络游戏_游戏攻略_
-

全民打怪兽战场开启 消费充值钻石即送大礼_网络游戏_游戏攻略_
-

洛克王国史前植物大考古活动来袭 超多奖励等你来拿_网络游戏_游戏攻略_
-

洛克王国先知的热气球图文攻略_网络游戏_游戏攻略_
-

洛克王国寒冰进化活动图文攻略 冰力来袭_网络游戏_游戏攻略_
-

洛克王国双子宝宝获得方法_双子宝宝去哪抓_星座宝宝又来啦_网络游戏_游戏攻略_
-

洛克王国史前植物大考古活动图文攻略_网络游戏_游戏攻略_
-

洛克王国傲雪冰灵获得方法图文攻略 雪精灵怎么超进化_网络游戏_游戏攻略_
-

微信支付新用户 充值dnf任意金额可送1000点券活动参与方法_网络游戏_游戏攻略_